JavaScript学习Day2
Js的学习第二天
依旧是课堂的内容
这里提醒自己就是,js对大小写敏感,自己经常忘记这一点,需要多加注意1
2
3
4
5
6
7
8
9
10
11
12<script>
var year=prompt("今年的年龄是?") //弹出弹窗,可以输入数据
// console.log(prompt("今年的年龄是?"));
if(Number(year))//这是对数据进行判断,Number类型转换,排除3种不同的错误,比如null,非法,字符串
{
var age=2023-year;
alert("今年是"+age+"岁");
}
else {
alert("无效")
}
</script>1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56<script>
<!-- This is One package -->
var i=prompt("请输入第一个数字") //弹出弹窗,将输入的数值引入变量
if(Number(i)) //对引入的第一个数字进行判断,查看是不是数字类型的
{
var j=prompt("请输入第二个数字") //接着弹出第二个弹窗,将数值引入变量
if(Number(j)) //继续进行判断,查看是不是数字类型的
{
var x=parseFloat(j)+parseFloat(i) //如果两个数字满足上面两个if,则进行运算,在运算的时候进行一个数值转换,parseFloat()作用就是,将一个数组进行转换成浮点数,这里的意义是为了能够运算浮点数
alert(x) //弹出结果
}
else {
alert("你输入的第二个数字 有误") //这是对输入的第二个数字的错误选项进行一个输出有误结果
}
}
else{
alert("你输入的第一个数字 有误") //这是对输入的第二个数字的错误进行输出一个有误
}
<!-- This is Two Package -->
// 这是对上面的代码进行了一下优化,使用上了函数调用,来使得强制你能够输入正确的类型的数
function getsum(){
var i=prompt("请输入第一个数字")
if(Number(i)){
var j=prompt("请输入第二个数字")
if(Number(j)){
var x=parseFloat(i)+parseFloat(j)
alert(x)
}
else{
alert("error")
getsum()
}
}
else{
alert("error")
getsum()
}
}
var i=prompt("请输入第一个数字")
if(Number(i)){
var j=prompt("请输入第二个数字")
if(Number(j)){
var x=parseFloat(i)+parseFloat(j)
alert(x)
}
else{
alert("error")
getsum()
}
}
else{
alert("error")
getsum()
}
</script>
这是对js的输出进行一个补充
js的输出框的一些用法
- windwos.alert() //弹出警告框
- document.write()//使用这个方法,将内容写入到HTML文档中
- innerHTML //使用这个,可以写入到HTML元素里
- console.log() //使用这个,可以写入到浏览器的控制台
这里要写入一些提示
就是
以上 JavaScript 语句(在 script 标签中)可以在 web 浏览器中执行:
document.getElementById(“demo”) 是使用 id 属性来查找 HTML 元素的 JavaScript 代码 。
innerHTML = “段落已修改。” 是用于修改元素的 HTML 内容(innerHTML)的 JavaScript 代码。
使用 document.write() 可以向文档写入内容。
如果在文档已完成加载后执行 document.write,整个 HTML 页面将被覆盖。
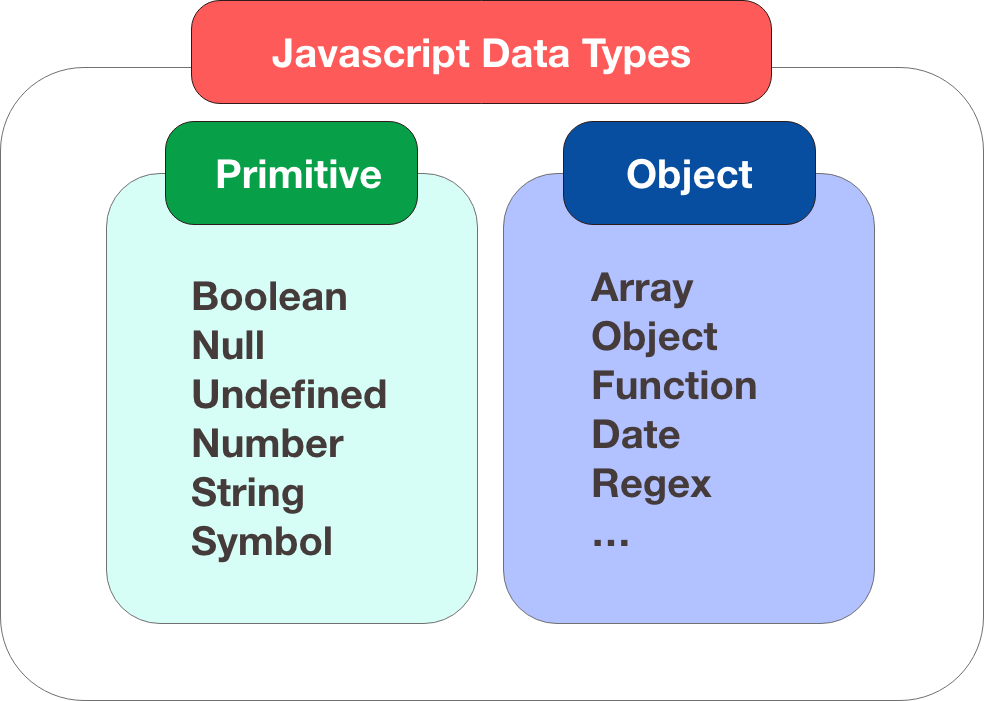
这是对js的数据类型的补充
值类型(基本类型):字符串(String)、数字(Number)、布尔(Boolean)、空(Null)、未定义(Undefined)、Symbol。
引用数据类型(对象类型):对象(Object)、数组(Array)、函数(Function),还有两个特殊的对象:正则(RegExp)和日期(Date)。
1 | typeof "John" // 返回 string |
下面的代码是上课的时候,老师写的,我凭印象复刻出来,但是觉得跟老师的有差距,不知道这样写对不对,但是实现起来好像是一样的
下面的有自己的理解,我会补充在下面,以便以后可以回忆起来
1 | <!DOCTYPE html> |
以上的源码实现后的图,仅供参考
然后需要补充一点东西,就是table border=’1’ style=’background-color: #f0f0f0; font-size: 16px;,在table后面,加上我们需要让他实现的样式,然后呢,有个很关键的td colspan=’2’,这个意思是要在使用document.write()打印的表格中将一行中的一个单元格占用两个格的位置,你可以使用HTML表格的合并单元格功能。这可以通过colspan属性来实现,该属性定义了单元格跨越的列数。
最后,我想补充请注意,document.write()通常不推荐在现代Web开发中使用,因为它有一些限制和潜在的问题。更常见的做法是使用DOM操作来创建、修改和操纵页面内容。如果你需要在现代Web应用程序中动态创建表格,你可以使用JavaScript和DOM API来实现,这样可以更灵活地控制页面内容。
下面打印的是9*9口诀表的源码
1 | var i = 1; |